Webdesign & beheer


Natuurlijk wil je een mooi webdesign, maar laten we er dan ook een goede website van maken. Gebruiksvriendelijk en overzichtelijk voor je bezoekers, zodat ze snel de juiste informatie vinden en overtuigd raken van jouw kwaliteiten.
vorm & inhoud
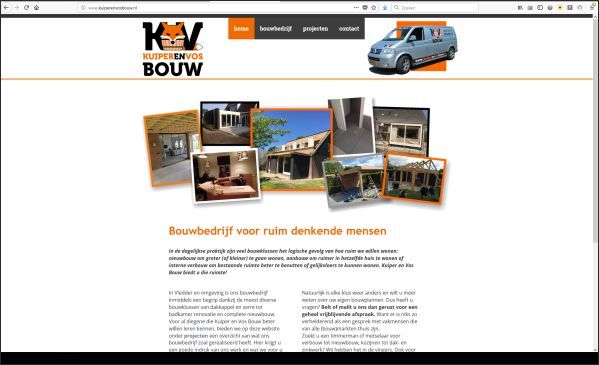
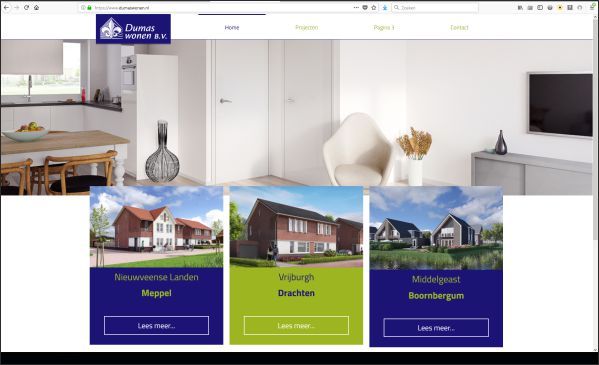
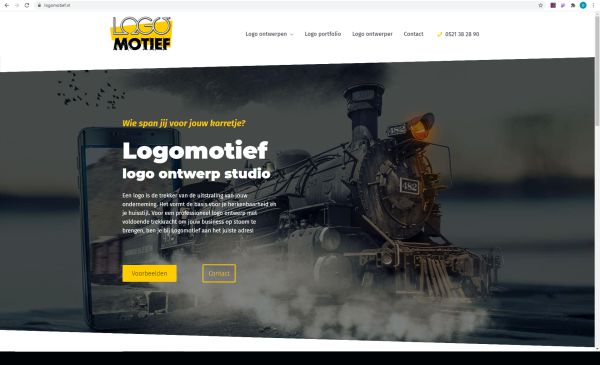
De visuele aantrekkelijkheid van je website is zeker van belang en beeldschermen lenen zich bij uitstek voor een showcase. Het is goed als jouw website helpt bij de herkenbaarheid van je onderneming. Dat bereiken we door logo en huisstijlkleuren goed in te passen in de template. Overschreeuw jezelf niet met effecten 'gewoon omdat het kan'. Verlies het doel nooit uit het oog.
Ook de indeling en het gemak waarmee mensen de gewenste informatie kunnen vinden, is belangrijk. Biedt de informatie gedoseerd en op een goede plaats en het juiste moment aan. Heldere, bondige en goed verzorgde teksten houden de aandacht van bezoekers vast.
Juist op dit raakvlak van woord en beeld in webdesign, ligt de kracht van sign4Dsign. Ik kan je helpen met fotomateriaal maken (foto's nemen en nabewerken) en met je teksten, waardoor we een optimaal samenspel van visuele aantrekkelijkheid en informatie overdracht bereiken.
structuur
Bijna iedereen heeft wel een idee van waar haar/zijn bedrijf of vereniging mee bezig is. Maar hoe maak je al die info inzichtelijk voor je websitebezoekers en hoe verwoord je dat? Sign4Dsign gaat verder dan webdesign en helpt jou om al deze informatie op een rijtje te zetten en overzichtelijk in te delen op je website.
Ook SEO (zoekmachine optimalisatie) kan een rol spelen in de pagina / menu indeling die je kiest. Daarbij kan ik ook helpen met het opzetten en schrijven van teksten om deze zoekmachinevriendelijk te maken.
behulpzaam
Juist hierin ervaar je de meerwaarde van sign4Dsign. Nergens krijg je zoveel ondersteuning om je online presentatie naar een hoger plan te tillen, voor zo'n laag tarief van € 32,50 (excl. BTW) per maand! Je krijgt niet gelijk een factuur gepresenteerd voor elk wissewasje dat ik aanpas op je website, er is ook nog zoiets als service!
Wordpress én Joomla!
Of je nu een Wordpress of een Joomla website wilt, voor beide kun je bij sign4Dsign terecht. Het zijn allebei content management systemen (CMS), waarin je zelf kunt werken om pagina's aan te maken, teksten en afbeeldingen toe te voegen. De Wordpress websites lever ik met Elementor pagebuilder of Kadence blocks. Deze bieden (nu nog) meer gebruiksgemak en mooiere opmaak op dan Gutenberg.
Met name voor uitgebreidere websites is joomla handig in gebruik. Het werkt iets minder intuïtief dan de pagebuilders in wordpress, maar de structuur biedt meer overzicht. Hoewel de functionaliteiten in Wordpress vergelijkbaar worden met die in Joomla, werken mijn techneuten toch liever met Joomla voor het serieuzere werk.

website én e-mail
Voor jou maakt sign4Dsign een website met een responsive webdesign, passend bij je logo / huisstijl. Je kunt zelf je webpagina's maken en vullen met afbeeldingen en tekst, dankzij Wordpress- of Joomla-CMS. En natuurlijk kun je daarbij op ondersteuning rekenen.
Deze complete website dienst à €35,-/maand is inclusief:
- domeinnaamregistratie
- hosting
- CMS-website
- back-up en update service
geheel ontzorgd op technisch vlak.
- e-mailservice met eigen
domeinnaam extensie
- helpdesk
De éénmalige kosten zijn:
- ontwerpen van template €400,-
(inclusief opmaak homepage en contactpagina met contactformulier)
- optioneel: overige pagina's opmaken €50,-/webpagina
meer informatie
Wil je meer weten over het website concept van sign4Dsign?
Neem dan contact op met Oopke Nieland.
Veelgestelde vragen
Wat is CMS?
CMS is de afkorting voor "Content Management System" (= inhoud beheerssysteem). Het bijhouden (editing) van de webpagina inhoud wordt met een online tekstverwerker losgekoppeld van het webdesign (ontwerp en techniek). Zo kunnen je zonder technisch kennis je eigen website actueel houden, door teksten en afbeeldingen in pagina's aan te passen of blog-posts toe te voegen, zonder een groot risico te lopen je website in de soep te draaien. De risicovolle taken kunnen n.l. afgeschermd worden voor bepaalde gebruikers.
Bij sign4Dsign heb je keuze uit twee open-source CMS systemen: Wordpress (het algemeen meest gebruikte systeem) en Joomla (veel toegepast voor bedrijfswebsites met complexere functionaliteit). Deze online tekstverwerkers worden ook wel “WYSIWYG-editor” genoemd (= “What You See Is What You Get”).
In Wordpress kun je met Elementor pagebuilder het meest intuïtief werken. Ook de Kadence blocks bieden je meer gemak om mooie pagina's te maken dan Gutenberg voor Wordpress.
In Joomla is de Drop Editor ingebouwd, die makkelijke kolom indeling mogelijk maakt, hoewel minder intuïtief dan WP met Elementor.
Als je veel met je website denkt te gaan werken, dan is een goede template makkelijk. In een template wordt de lay-out en stijl van je website vastgelegd. De header en footer, kleuren en de lettertypen voor kopjes en alineatekst. Hierdoor kun je moeiteloos een consistente styling door je hele website handhaven.
Wat is het voordeel van CMS?
Het CMS staat op de webserver geïnstalleerd. Je hebt geen software op je eigen computer nodig om aan je website te kunnen werken, alleen internet toegang.
Je kunt daarom ook vanaf diverse locaties en divices inloggen op je website, om eraan te werken.
Zonder technische kennis kun je met een tekstverwerker-achtige tool de inhoud van je webpagina's aanpassen. Je hebt dus niet voor elke aanpassing een websitebouwer nodig, wat je aardig wat kosten kan besparen.
Waarom voor open source CMS kiezen?
Door met open source te werken, kun je met je website gaan en staan waar je wilt. Goedkope (gratis) aanbieders van websites werken vaak met eigen CMS-systemen, die ook mooie websites op kunnen leveren maar ook nog wel eens beperkt zijn in hun functionaliteit (tenzij je fors bijbetaalt). Bovendien werkt dit eigen CMS alleen binnen hun servers. Als je jouw website ergens anders wilt onderbrengen, dan kun je die niet meeverhuizen. Dan moet je dus weer helemaal opnieuw beginnen, ook in de Google ranking!
Bij sign4Dsign werken we met toegankelijke CMS en plugins / widgets, die ook op andere servers kunnen draaien. Je zit dus niet aan sign4Dsign vast en kunt je website maandelijks opzeggen. Klantenbinding door service, niet door bindende voorwaarden!
Door slim gebruik te maken van gratis open source kunnen we bovendien de kosten voor jou laag houden. Voor de meeste online presence bedrijfswebsites is dit genoeg. Wil je meer b.v. met e-commerce doen, dan ontkomen we niet aan meer betaalde functionaliteit.
Wat is het verschil tussen een theme builder en een page builder?
Een theme builder is het softwaregedeelte waarmee de template (lay-out en stijl) van je website gemaakt wordt. Het is een tool in webdesign dat vaak afgeschermd wordt voor dagelijks gebruik om ongelukken te voorkomen.
Met een page builder kun je pagina's opmaken, vergelijkbaar met een tekstverwerker. Je kunt binnen een template werken (vergelijkbaar met een MS Word of Powerpoint sjabloon) maar ook zonder, waarbij je dan per pagina je huisstijl moet reproduceren, wat iets bewerkelijker is. Zonder template moet je zelf de consistentie bewaken in je editing.
Het webdesign van sign4Dsign levert jou de template zodat je daar geen omkijken naar hebt. Ook kan ik alvast pagina's voor je klaar zetten, zodat jij een veel makkelijker start hebt met je website.
In Wordpress werken we met de Elementor page builder of Kadence blocks.
In Joomla werken we met Drop Editor / Droppics voor de pagina opmaak.
Wil je wegwijs gemaakt worden in page editing? Dan kan ik je op je eigen computer instructies geven voor gebruik van de page builder. En natuurlijk kun je altijd bellen!
Welke CMS past bij mij?
De keuze voor een CMS is heel afhankelijk van wat en hoeveel je zelf wilt (of kunt) doen op je website en van de functionaliteit die je van de website verwacht. Voor een geïnformeerde keuze kun je het best met een webdesigner en/of ontwikkelaar overleggen. Bij sign4Dsign kun je gratis terecht voor een oriënterend gesprek.
Wat is responsive webdesign?
Een responsive website past zich aan aan het beeldschermformaat waarop het weergegeven wordt. De webdesigner zal de template hiervoor per device categorie tweaken, zodat een goede browse ervaring mogelijk is op desktop, laptop, tablet en smartphone.
Voor je eigen pagina opmaak is het zaak om vooral kolommen te checken op smartphone weergave. Hoe goed je website in smartphones opent, wordt door Google steeds zwaarder meegewogen. Ze hebben zelfs speciaal hiervoor AMP ontwikkeld. Een tool om een speciale lichte versie van je website te maken die mobielvriendelijker is.
Wat is een template?
Een template (ook wel theme genoemd) is a.h.w. zoals een sjabloon in MS-Word of Powerpoint. Er wordt een basis layout, kleurenschema en lettertypegebruik in vastgelegd. Dit maakt het jou makkelijk om een consistente pagina indruk te maken over je hele website. Er zijn online veel template aanbieders, zowel gratis als betaald.
Webdesign van sign4Dsign maakt een template die past bij jouw huisstijl en gewenste uitstraling, rekening houdend met de soort content (paginavulling) die jij wilt publiceren.
Wat zijn Elementor en Kadence voor plugins?
Elementor is een page builder voor Wordpress, die zich doorontwikkeld heeft tot een theme builder. Je kunt er dus zowel je template mee maken als je pagina opmaak doen. Hoewel Wordpress met Gutenberg steeds meer mogelijkheden voor opmaak en functionaliteit biedt, maakt Elementor het werken ten eerste intuïtiever en ten tweede levert het een mooiere opmaak op.
Nadeel van zo'n page builder is, dat het jouw website wat zwaarder maakt (meer code). Ga je voor laadsnelheid, dan is Kadence (met blocks, een goede aanvulling op Gutenberg) wellicht een betere keuze. Zowel Elementor als Kadence bieden gratis een basic versie waarmee al veel mogelijk is.
Wat is SEO?
SEO is de afkorting voor Search Engine Optimization, wat zoekmachine optimalisatie betekent. In de praktijk houdt dit vooral in dat je in je website informatie zo structureert dat het zo goed mogelijk vindbaar wordt, vooral voor Google.
De maatstaven voor ranking zijn continu in ontwikkeling, maar de nadruk ligt de laatste tijd vooral op de kwaliteit van je content. Het moet geschreven zijn voor geïnteresseerde (be)zoekers en niet voor zoekmachines. Het draait niet alleen meer om zoektermen in headings en paragrafen, maar ook om het noemen van verwante termen, waaruit de zoekmachine opmaakt dat het om inhoudelijk goede content gaat.
Wat blijft is dat je homepage een verwijs verzamelplaats moet zijn voor alle zaken waarop jij gevonden wilt worden. Deze verwijst door naar je andere meer gespecialiseerde pagina's, waar je o.b.v. goede content autoriteit kan verwerven, o.a. via backlinks van anderen die naar jouw content verwijzen.